
Chicago Bird Rescue
Scope August 2022 - November 2022
Roles Visual Design | Wireframing | Prototyping | Usability Testing | User Research
Tools Adobe XD | Adobe Suite | Google Suite
Every year, more than than 250 bird species migrate through Chicago, with about 5 million individual birds making the trip through the metropolitan area. On this migratory journey, thousands of birds are injured when flying through downtown from colliding into buildings — this is primarily due to being disoriented by artificial light and unable to visually process highly transparent building materials.
The Chicago Bird Collision Monitors (CBCM) is a local volunteer organization dedicated to the protection of migratory birds through rescue, advocacy and outreach. During migration season, volunteers explore downtown every morning looking for injured birds to rescue and collect. Live birds are transported to wildlife rescue facilities, while dead birds are sent to the Field Museum for research.
While the efforts of the CBCM are venerable, there are opportunities to improve their rescue system that would expedite volunteer efforts and streamline data collection practices. This project seeks to investigate how a mobile application could be used for the everyday person to report an injured bird, for volunteers to find and rescue birds, and how a website could be used to encourage awareness and advocacy for the CBCM efforts.
How can we create a product that can be used by both volunteers and wildlife advocates to streamline rescue efforts?
Discover.
User Interviews | Personas | User Mapping
In order to understand how an application could best serve the organization, research about the users and their current practices needed to be assessed. While familiar with the organization, their efforts, and the risk to migratory birds, I reached out to volunteers to supplement my existing understanding. Interviewing volunteers with varying degrees of experience helped me understand the priorities from a range of users. These insights shaped how I approached this project and what I prioritized during design development. Additionally, I interviewed everyday wildlife advocates to better understand how they would approach something such as reporting a bird collision if not part of the organization.
From these interviews, pain points and motivations were identified; personas were developed to epitomize these findings, user journeys were explored to map out a typical scheduling process, and a competitive analysis was conducted. These tools were used to create a foundation that would inform the next steps and be used as a reference throughout the entire design process.
User Interviews
To understand the motivations of target users, user interviews were conducted to gain perspectives on existing systems and priorities. Many of these interviews were with organization volunteers, as well as people familiar with the organization but are not volunteers; this helped inform how the average person may use the application. From these interviews, common pain points were identified and opportunities for intervention were made apparent.
“A map for reporting birds would be helpful because it would probably save the hotline a lot of stress.”
“If there was a way to save all the collision data digital in one place that would be great, but I think it’d have to be really fast and easy to be effective.”
“I think the biggest need for the organization to address is just public awareness of our work. Most people don’t even know about us or what to do if they find a bird. ”
“I think there should be an easier way to send a report. I’m not sure how likely it is that I would call a hotline.”
Personas
Based on user interviews and identified painpoints, personas were created that represent an organization leader and a wildlife advocate who may use the application. I used these as reference while creating wireframes and mid-fidelity mockups to ensure designs are focused on the user.
Brit Non-Profit Organizer
Casey Wildlife Advocate
User Mapping
To be understand how the most impactful interventions could be made to the current reporting/rescuing system, I developed a user journey map outlining the existing process. This helps visualize pain points, specifically for volunteers trying to find injured birds and the recording process.
To counter the existing system, I then developed a user journey for an optimized process — this includes an expedited bird search since it is assumed that injured birds would already be found and located, and a quicker, more efficient recording strategy. Both these users journeys helped frame how this application should function and identified what pain points in the existing system are most pressing to address.
User Journey: Existing Process
User Journey: Optimized Process
Design.
User Flows | Information Architecture | Wireframes | Low-Fidelity Prototypes
After understanding who the users were, their pain points, and how the system could be optimized, possible interventions were explored. To begin hypothesizing what this product may look like, I began by developing a user flow to explore how a primary task could be completed. In order to determine how information would be organized across the site I developed information architecture as a blueprint for system structuring. Once I understand how users may navigate the product and its information architecture, I was ready to begin wireframing and testing with lo-fi prototypes.
User Flows.
This user flow outlines how a user would would navigate the product in order to report a bird. This task would be a primary function of the application for non-volunteers, so understanding this flow was essential for developing the product.
Information Architecture.
Information Architecture was designed to better understand how the product’s information would be organized and to explore the technicalities of how the product would function.
Wireframes.
Wireframes were developed through quick sketches to visualize user flows through mobile screens and to hypothesize the functionality of navigation and procession.
Wireframes: Mobile App
Low-Fidelity Prototype.
Once wireframe sketches were developed and tested, the sketches were translated to digital wireframes and the user flow was simulated through a low-fidelity prototype for the application and responsive website. This prototype was then tested among users so that errors in navigation or functionality could be identified before refining these into high-fidelity mock-ups.
Develop.
High-Fidelity Protoypes | Case Study
Once the site’s structure was updated based on findings from initial usability testing, I transitioned to develop prototypes for the application and responsive website considering a range of screen sizes. Understanding that the application and website would function differently, this gave an opportunity to explore what was most essential for each platform.
As lo-fi prototypes were developed they went through a series of usability testing, and from these results hi-fi protypes were created. These hi-fi prototypes were tested to confirm usability and optimized functionality, and once tested a case study was developed to summarize findings and identify next priority actions.
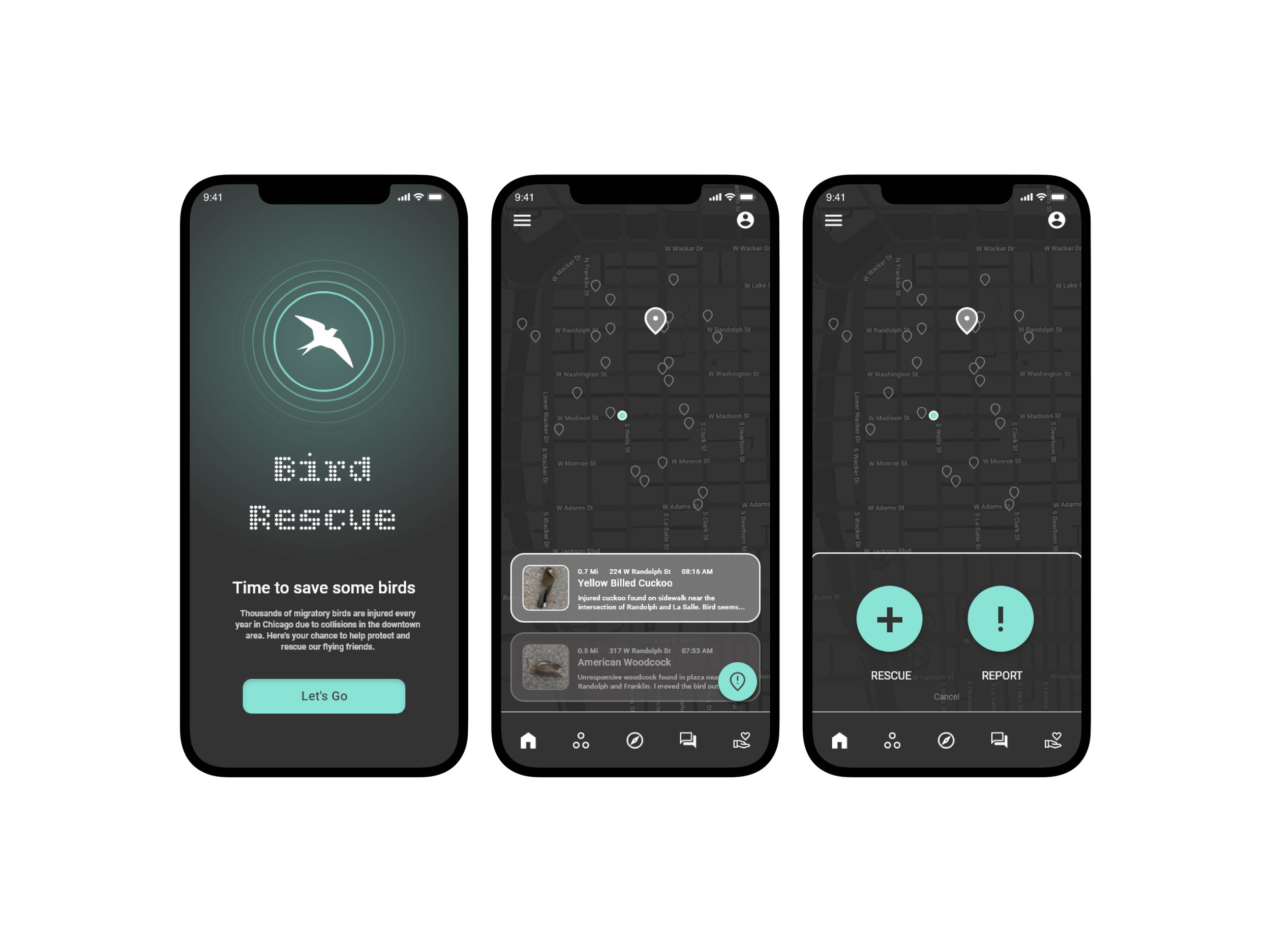
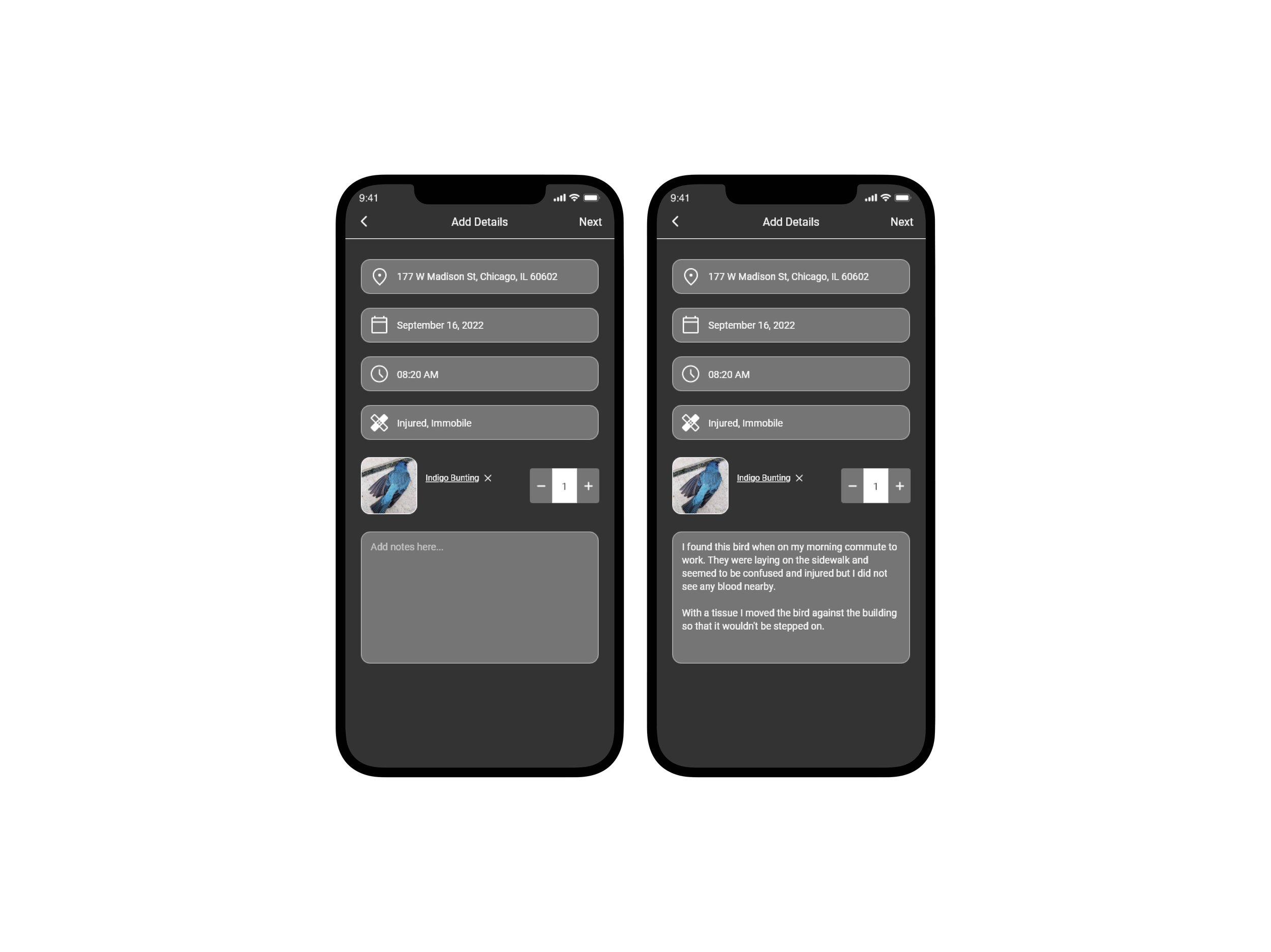
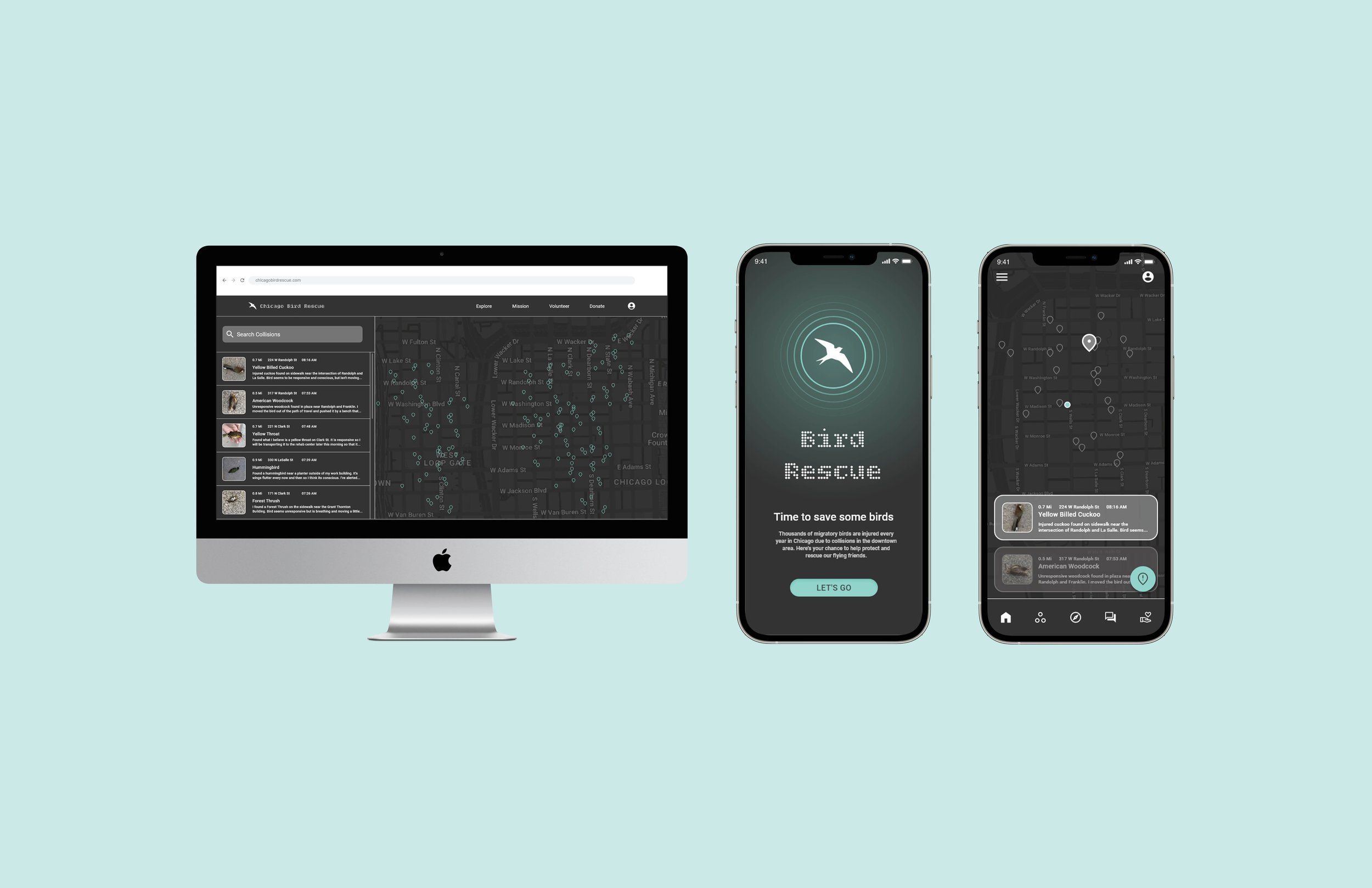
High-Fidelity Prototype.
After refining the design, user interface was re-explored to ensure that the flow between screens was cohesive and logical. The prototype for the application focuses on a flow for users to report an injured bird, while the responsive website is designed for users to learn about the organization, volunteer, and donate. While this information is also available through the application, it was determined that the application’s function would be primarily in-field work and reporting.
Based on findings from the usability testing, features to simplify the reporting process and to identify species of birds were incorporated, along with enhanced design system consistency.
Test out the application prototype here and the responsive website here.
Mobile Device Prototype.
After refining the design, user interface was re-explored to ensure that the flow between screens was cohesive and logical. The prototype focuses on a flow for users opening the app and reporting an injured bird.
Based on findings from the usability testing, additional features were added such as search filters for bird species — creating a learning opportunity for users.
Desktop Prototype.
In contrast to the mobile application, the responsive website is designed with the intent for users to be using it to find out information about the organization, rather than for submitting a bird collision report. Donation and volunteer information is the focal point of the website, with collision data collected and visualized spatially.
Case Study.
Once the high-fidelity prototype was developed and tested among users, a case study of this site was completed. Summarizing the information above, this case study shared of the process and findings of the product and outlined the next steps in the iterative design process.
Takeaways
Impacts: Our target users relayed the product was logical in navigation but shared the need for expedited report submission (not requiring some fields) and also encouraged learning opportunities through the application. Additionally, we found that users should be able to use the product without initially creating an account — this encourages exploration rather than creating pain points early on.
Lessons Learned: Apps and websites should anticipate how different users will use the product; understanding how information is organized for each platform based on how it will be used improves overall functionality.
Next Steps
Conduct follow-up usability testing on the new website and update the prototype accordingly based on findings.
Create a snapshot of how data sourced from these reports would look like for volunteer organizers.
The entire case study for this project can be found here.